What are the benefits of mobile app session recording
Below I describe my experience with session recording. I explain why I'm doing it, what tools do I use, what are the benefits, what data do we gather... Why is it a good idea to replay our users sessions and my I share personal thoughts about the topic. I also describe many use-cases from practical point of view that will help you quickly understand the benefits. Enjoy!
I present a solution for mobile apps written in React Native, Unity, Android, iOS, Flutter and more but also for the Web! You can use single service to monitor all your products. The tool is Smartlook which is a powerful solution with lots of integrations and fast, responsive support.
Smartlook can be used for free but also has paid plans. No difference if you are using web or mobile, iOS or Android, regular mobile application or mobile game — this solution can be used without hiccup on all those scenarios.
After reading this you will have answers to those questions: how to track user activity on app, what is mobile app session recording and why record mobile app sessions.
This article contains affiliate links, which means that if you click that link and make a purchase, I will earn a commission. You pay nothing extra! Any commission I earn comes at no additional cost to you. When you decide to register to Smartlook please use link from this article. Moreover, this way you let me know that this content is interesting and support this blog.
I only recommend resources that I have used myself. These helped me to achieve my goals so it may be helpful also for you!
But what is app session recording?
It's a video of your app being used by someone. Thanks to mobile app session replay you see how an app behaves on user's device, where user press on screen, what events are triggered, errors that happened under the hood and more based on your configuration.
Use cases — why it's a good idea to record sessions
Some of you might think: "Why in the world my Android session recording would be helpful" or "What is the benefit of iOS app session recording". To show you mine benefits before we dive into technical details I would like to share practical use cases below.
New feature UX Analysis
Release of an app update with new feature is always a big event. You are wondering if the users like it, do they even notice the changes? Maybe you introduced some errors with big new functionality. Maybe some button needs to be bigger or brighter.
While using in app session recording all those concerns can be measured. Combined video record and events deliver much information about usage. You can stop overthinking and forecasting if the update was good. With such data you can act immediately — for example increase conversion by hot-fix release with info bubble to new icon on menu.
Multiple real devices preview
Testing an app on real devices is always an issue. There are farms of real devices to hire but for many companies or freelance devs it's too expensive solution. After tests on multiple simulators and few real devices there is often a decision to release and a team hopes for success. But how will you know that app looks terrible on some device or some particular feature doesn't work on some particular device manufacturer? Without good analytics you need to wait for user complaints and it can harm your reputation.
You may also find useful to preview app in specific region (city, country etc). It's very simple with Smartlook.
Session recordings + filters do the job. It's a bit tricky at first because very specific properties like screen_resolution or app_version_name are in API Identification section of filters.
My experience with Huawei & Google divorce
According to previous paragraph I would like to share my own surprise during recording analyze. New Huawei doesn't contain Google services onboard. One of my apps use Google Maps therefore I didn't release it for AppGallery (Huawei's app store) as I assumed that it will not work. There is not impossible things for users though. Someone managed to install the app on brand-new Huawei smartphone and with Smartlook recording I was able to see that in fact my app works. Most of the features were working properly and in place of Google Map I saw white box with "This app won't run without Google Play Services, which are missing from your phone".
Better Support for your users
Providing technical support for your app means that you are serious about your business. Unfortunately users that can explain what exactly went wrong are highly valued and... rarely seen. Additional questions often leads to more misunderstandings and stress for both sides - the user and worker that is trying to help.
In Smartlook you can add user fields to each session for example ID or email from your database. With user's ID you can check exact session that failed on video with additional events (screen navigation, button press, input interaction or custom ones) . Then if needed this piece of data can be provided to developers team with all specific information that otherwise would be guessed or your client would need to provide it with additional frustration. Imagine how this speeds up entire process. It's a win-win scenario.
App stability monitoring
Filtering sessions with error is another feature that helps me to improve stability in the app. In case app did not handle any exception Smartlook will automatically report stack trace out of the box.
I use also other tools to report crashes but having only stack trace and events sometimes isn't enough. Video with exact timestamp and step by step events helps me analyse sessions that failed and improve app stability. When the app process is killed by the crash, video is going to be rendered and sent to the server once a new session is started.

If your app uses Crashlytics then you can integrate it with Smartlook! Then in Crashlytics dashboard, there should be a new SMARTLOOK SESSION URL key-value pair with link to your Smartlook dashboard. Once opened, you can directly play recording just before the crash. In the documentation there is section in Android and separately in iOS. React Native is only a wrapper for native libraries so you should be able to call Crashlytics setup from additional public SDK methods. That can be found in Android and iOS docs section.
Types of gathered Data
Events
The most basic analytical tool is events. With events you can track any action. A visit to screen, a click on a button or a function being used.
Smartlook gathers all press events by default. When user tap/press/click any interactive element such as button this will be logged.
Another basic event that is interesting is screen visit. Every change is monitored therefore you have statistics for each view in your app. This can be easily integrated with React Navigation and Unity. To track screen changes in some supported technologies Smartlook.trackNavigationEvent method from platform API needs to be called while changing screen.
Often we have to gather custom events to measure conversions. It as easy as call to Smartlook.trackCustomEvent method. You can add custom properties to have more information than just action occurrence. For example we can be interested how ofter people with role "customer" refresh list of products - we could track every refresh function call and add user's role as parameter.
Events can be used as filters to jump to a moment in recorded video when the tracked action happened. This saves time because you don't have to watch unimportant parts of a recording.
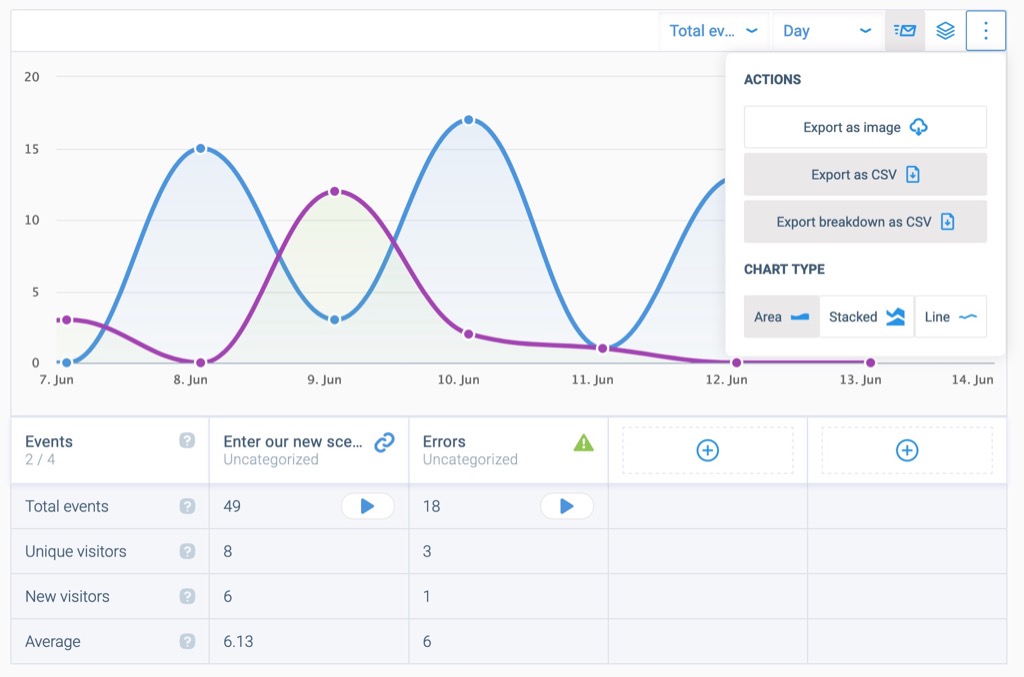
While watching a video of session and some event makes you wonder how many other people do this action you can instantly preview statistics or add it to Event Manager. This is a powerful tool to view statistics, compare data and setup email reporting or export data to file.

On the above image you can see Event Manager with two events occurrence comparison: Enter our new scene and Errors. I wanted to check if introducing our new feature increased number of sessions with app crash. In top right corner I expanded "more" section to show you currently supported options.
Video Recordings
This is what distinguishes Smarlook from other analytical tools I have used. Efficient and privacy concerned video recorder. I mentioned in previous paragraph that events are common in such tools. Possibility to watch the process of app usage till some event happens is pure gold in improving usability. Simple list of events in chronological order will never give the same information as recording with those events attached on video players timeline. You can see where user hesitate, what takes longer than it should, where button is too small and taps don't hit the bounding box - using only event log you loose all those information!
Visitor journey is a section where recordings for specific user are kept in order. Thanks to this feature you can track returning user's behaviour. In some solutions single operation takes multiple enters into application - for example discussion about an issue in some programming tool before action "resolved" can be clicked.
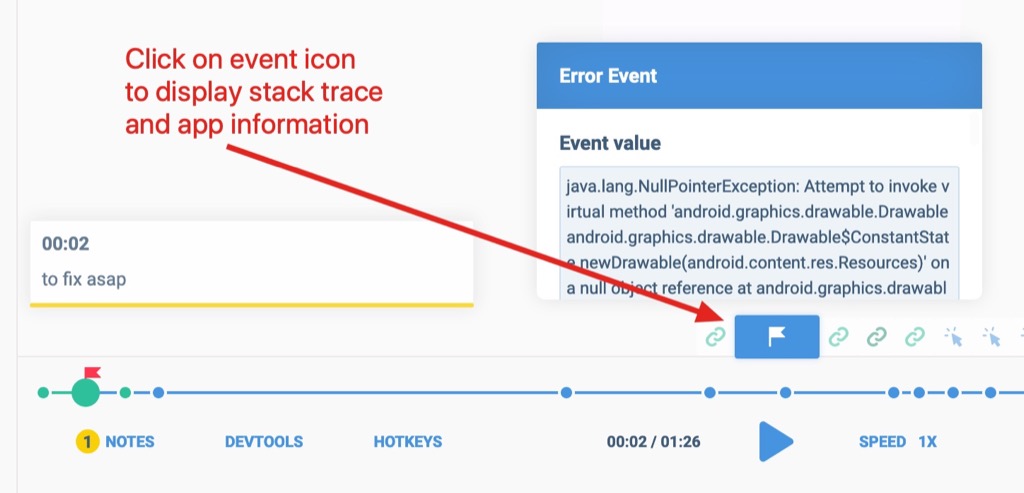
Notes inside the video player. In Smartlook there is a possibility to pause a video and add note to specific time in video. If you want the whole team can be notified about new notes thanks to Slack integration.
You can also setup playback speed to slow down some actions or really speed up things. What also saves time while watching is automatic fast-forward for a replay - you can use an event to filter interesting interaction. Selected event will be displayed as a flag on the timeline and playback will start 5 seconds before the action occurrence.
Generate a link with exact time on video to share is a useful feature when working with a team. You just send a link with specified moment on the video and your coworker doesn't have to look for specific event on its own.
I personally like to filter by video duration. Usually videos that are shorter than 10-15 seconds are not showing anything worthy watching. There might be exceptions so it depends on the situation but keep in mind that this attribute is also well propagated and displayed on all views with to video recording.
Funnels
Funnel is a sequence of events. Single event is an atomic value - a single action. While funnel is the whole operation that involves many steps happened one after another. For example making a purchase may be a process from search, entering item details, checking opinions modal, clicking purchase, fill payment form etc.
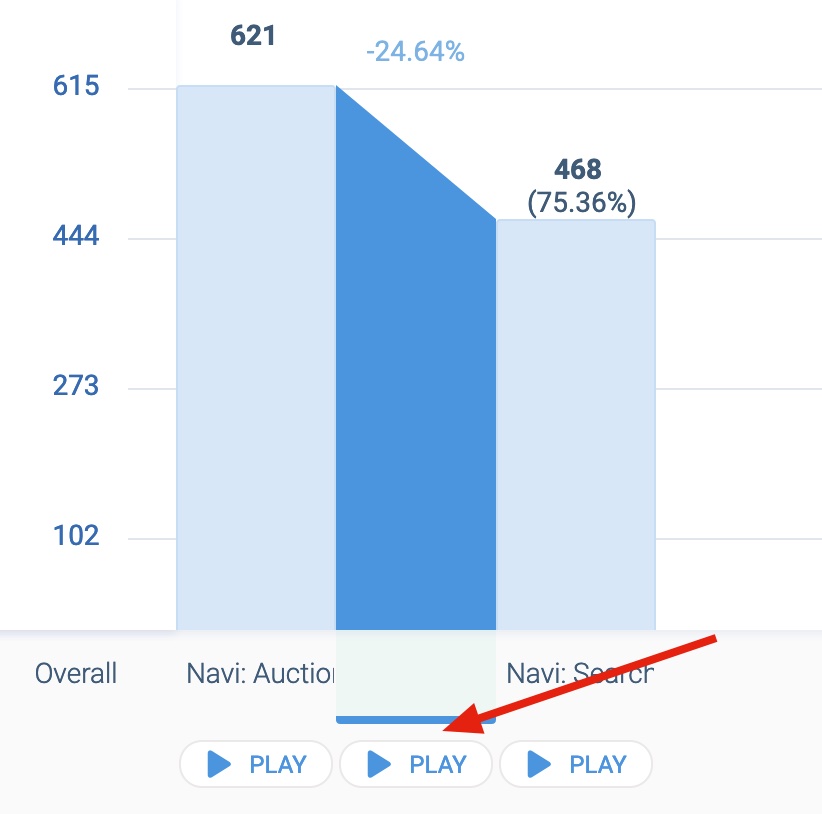
On each step of such complex procedure you lose customers. Thanks to funnel monitoring you are able to find where are the biggest drops of users. This gives you tools to improve your solution and make process more user friendly.
Another place where Smartlook's creators are ahead of competitors is preview of lost users sessions. On every funnel you can see how user interacted with an app when action was fulfilled but also preview of sessions where users decided not to go with your desired path. This is a powerful feature that not only shows percentage of lost users between specific steps but gives information why they decided not to make the next action.

What is also worth mentioning is a fact that when you create a new funnel there is no need to wait for data. Thanks to gathered data and created events you can see historical results instantly after funnel creation. Of course it's not the case when you want to track custom event or screen that don't exists yet but it's quite obvious.
Doubts
Adding new tool into app should always make developers think about outcomes. I always do research because I don't want to add something that will increase amount of unnecessary work, issues or legacy code to maintain. This tool created two main concerns in my head which are described below.
Privacy
Privacy was my biggest concern about session replay. When I saw the recording for the first time I had this strange feeling that I'm doing something... morally debatable. I wasn't comfortable at all with this videos. But after rethinking the whole topic I understood that actually it's not wrong at any way because:
- I don't know what the user is typing thanks to "sensitive views" masking mechanism. It covers all components marked as sensitive data with a single colour rectangle. Keyboard is replaced with "user interaction" box as well.
- All form input fields are covered. You can mask whole forms or single fields. You can also ignore elements so it will be displayed in recordings but values will not.
- In apps that I produce users are doing business as usual - it's nothing more than clicking on elements that I also click while testing. I guess it would be bigger challenge if my apps were social media or communicators because then I would need to mark almost all components as "sensitive".
- The company behind Smartlook is from the EU and their tool is GDPR compliant. General Data Protection Regulation (GDPR) is a regulation in EU Law on data protection and privacy in the European Union and the European Economic Area. Those rules are quite strict and you don't want to break them. Definition is on Wikipedia.
Impact on app performance
Recording a movie on a smartphone that contains whole screen doesn't seem as good idea to me at first. I thought that it will make our app totally unresponsive and heavy especially for users with older devices. I'm happy to announce that I was wrong.
First of all you don't have to record everything and everywhere. In Smartlook's admin panel you have "Recording enabled" setting that can be disabled at any time. This propagates to all users and their devices are no longer doing extra work. It is very comfortable as you don't have to release new version of the app to just change config. For example if you want you're able to record few days after new feature was released and then stop recordings for as long as you wish.
More interesting settings that are manageable for web panel and can impact performance are: Recording quality, Recording frame rate and Rendering mode. For the rendering mode there are multiple options that are described more on Android or iOS docs. Good information is that the "move making" process is native and for React Native it is important because it doesn't lock JavaScript thread.
Smartlook is used for games analytics. In this industry performance is crucial. Every FPS that you lose is a unsatisfied player. Smartlook integrates well with Unity for Android and iOS. Take into account that Smartlook Unity iOS SDK works with Metal graphics API only. For Unreal Engine support is restricted to iOS devices only.
Mobile data uploads
Sending videos through mobile data may make your users angry at some countries. There are places where mobile data packages are still very expensive so I was worrying about it. By default Smartlook will send all gathered data only through WiFi.
If you really want it then it's not restricted but use this setting with caution. There is an option that will allow data uploads using the end users' mobile data connection.
Setup done in a few clicks
At first I wasn't really convinced that Smarlook will help my team. Then I checked how much work it is to add this tool to my app and it's really easy. Technically it is straight forward installation that takes few minutes (with in account creation counted in). Guide in docs is step by step and for React Native as well as Unity engine there is no rocket science to add the library. Things get even easier when your app is native Android or native iOS then all your work is to just download and import proper library.
Concluding if you are still not sure that Smartlook is for you - try it! Testing the solution is the best way to find out what are the benefits and considering that it takes almost no time to install so why not to check this out?
Smartlook Integrations
Powerful tools fits into company's ecosystem. That is the case with Smartlook - number if integrations is high and still rising. Just to mention some tools that you might be using Smartlook integrates well with:
- Slack
- Google Analytics
- Google Tag Manager
- Sentry
- Wordpress
- Prestashop
- WiX
- Drupal
Discord support — devs for devs
I had some questions about Smartlook with React Native and I was looking for support. It was nice surprise that the team of developers actually has specific Discord channel for technical support. We all know helpdesks where you need days to fix the issue and wait for response - there is no such thing in Smartlook company.
I was talking directly with developers who created the library and I had a premium level support although I wasn't even a real customer for them at the time! My issue was resolved in few sentences - they even created specific channel on Discord for my case to keep things organised. Such attitude toward the client is something worth to mention!